Xin chào tất cả các bạn đến với loạt bài hướng dẫn tự học java web với jsp/servlet theo mô hình MVC từ những kiến thức cơ bản cho đến nâng cao.Những kiến thức học java web cần nắm như tạo chương trình đầu tiên HelloWorld,cách để lấy và gữi dữ liệu từ form hay cách để kết nối dữ liệu với jsp/servlet…
 Sau khi kết thúc loạt bài hướng dẫn tự học java web với jsp/servlet theo mô hình mvc của mình,các bạn sẽ hiểu và nắm được những kiến thức cơ bản của jsp/servlet,tạo ra một ứng dụng java web với jsp/servlet đơn giản.
Sau khi kết thúc loạt bài hướng dẫn tự học java web với jsp/servlet theo mô hình mvc của mình,các bạn sẽ hiểu và nắm được những kiến thức cơ bản của jsp/servlet,tạo ra một ứng dụng java web với jsp/servlet đơn giản.
Vì không có thời gian nhiều nên mình không thể viết hết và tất cả những gì kiến thức của lập trình web với jsp/servlet cho các bạn đọc học java web,tuy nhiên mình sẽ cố gắng đưa đến cho các bạn những kiến thức cơ bản và quan trọng nhất.Từ đó có thể tự xây dựng và phát triển những ứng dụng web cho riêng mình.
Chúng ta bắt đầu khởi động bằng một chương trình đơn giản HelloWorld với jsp cũng như servlet,tiếp đó là những nội dung quan trọng như hiểu quy trình khi chạy một file servlet,cách mapping,cách sử dụng kỹ thuật chuyển tiếp…đó là nội dung của bài 1 này :
Học java web với jsp/servlet -Bài 1 : Tạo chương trình đầu tiên và kiến thức cơ bản
Trong phần này các bạn cần có :
- Eclipse hoặc tool lập trình,đối với phần lập trình web với jsp/servlet thì mình khuyên các bạn nên sử dụng eclipse,ở đây các bạn lưu ý download eclipse của Java web nhé,nghĩa là Eclipse phiên bản JAVA EE. Link Download Eclipse EE.
- Server tomcat. (Tomcat đang sử dụng ổn định và current là Server tomcat v7 ) để thiết lập môi trường chạy.Link Download Tomcat
![]() Sau khi download và cài đặt xong,đối với một ứng dụng java web với jsp servlet,vì nó kế thừa từ HttpServlet cho nên ngoài việc được chạy trên Application nó còn chạy được trên môi trường web server.Vì vậy các bạn cần tạo ra Server để có thể học được JSP/Servlet nhé.
Sau khi download và cài đặt xong,đối với một ứng dụng java web với jsp servlet,vì nó kế thừa từ HttpServlet cho nên ngoài việc được chạy trên Application nó còn chạy được trên môi trường web server.Vì vậy các bạn cần tạo ra Server để có thể học được JSP/Servlet nhé.
Tạo chương trình hello world với jsp
Mình có một bài viết rất chi tiết cách tạo chương trình hello world với jsp,các bạn xem tại đây nhé. Chi tiết

Tạo chương trình hello word với servlet
Tương tự,mình cũng có một bài viết rất chi tiết cách tạo chương trình hello world với servlet,các bạn xem tại đây nhé. Chi tiết trìn

 Như vậy là chúng ta đã tạo ra chương trình đầu tiên với jsp cũng như servlet đúng không nào.Nếu bạn nào chưa tạo được các bạn phải tạo được rồi mới tiếp tục phần tiếp theo nhé.Qua hai phần trên,khi chạy chương trình với jsp,các bạn có nhận xét gì ở trên url không nhỉ?
Như vậy là chúng ta đã tạo ra chương trình đầu tiên với jsp cũng như servlet đúng không nào.Nếu bạn nào chưa tạo được các bạn phải tạo được rồi mới tiếp tục phần tiếp theo nhé.Qua hai phần trên,khi chạy chương trình với jsp,các bạn có nhận xét gì ở trên url không nhỉ?
>> Đây là đường dẫn url khi chạy trang jsp :

Kỹ thuật forward trong Servlet – Mapping file servlet
Khi chúng ta chạy trực tiếp từ một file jsp thì chắn sẽ biết được tên file đang chạy là file nào,ở ví dụ trên đó chính là helloWorld.jsp.Thứ 2 vì lí do này cho nên một số trường hợp hacker sẽ tấn công vào trang web khi biết file đang sử dụng,thư mục đang chứa file này.Vậy câu hỏi đặt ra là làm thế nào để đổi lại đường dẫn file index.jsp?
Thay vì đường dẫn /index.jsp thì tôi sẽ đổi lại đường dẫn ví dụ như : /helloWorld hoặc /chuong-trinh-dau-tien. Để làm được điều này,thường cách làm sẽ tạo ra một file servlet,sau đó sẽ chuyển tiếp (forward) sang file jsp muốn chuyển đến.Như vậy chúng ta chỉ cần mapping đường dẫn file servlet mà thôi,vì khi chuyển tiếp các bạn cứ nghĩ nôm ra rằng cả hai trang jsp và servlet nó gộp lại thành một trang vì trang jsp lúc này nó ghì đè nội dung lên trang servlet.Cách chuyển tiếp sử dụng kỹ thuật forward như sau :
>> Đầu tiên tạo một file servlet sau đó mapping file servlet:
Tôi tạo ra một file servlet HelloWorldController,các bạn có thể mapping file servlet bằng annotation @WebServlet(),tuy nhiên thường thì chúng ta nên mapping trong file cấu hình project file web.xml.Cách mapping file servlet như sau :
Mapping file web.xml :
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>jspd1_itphutran</display-name> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>HelloWorldController</servlet-name> <servlet-class>controller.HelloWorldController</servlet-class> </servlet> <servlet-mapping> <servlet-name>HelloWorldController</servlet-name> <url-pattern>/helloWorld</url-pattern> </servlet-mapping> </web-app>
Trong đó :
- servlet-name của cả hai thẻ servlet và servlet-mapping phải đặt tên giống nhau.
- servlet-class : Chỉ ra servlet hiện tại đang nằm trong package nào.
- url-pattern : đường dẫn mong muốn.
Tiếp theo ở file servlet sử dụng kỹ thuật forward để chuyển tiếp một request từ một servlet này đến một servlet khác và để chứa một luồng xuất từ một servlet trong luồng xuất từ servlet chính,cách sử dụng như sau :
File HelloWorldController.java :
package controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class HelloWorldController
*/
public class HelloWorldController extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public HelloWorldController() {
super();
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher dispatcher = request.getRequestDispatcher("index.jsp");
dispatcher.forward(request, response);
}
}
Tôi sẽ giải thích về file servlet này,đầu tiên khi chạy bất kỳ một file servlet đối với một ứng dụng lập trình web jsp/servlet,phương thức doGet() luôn luôn được gọi đầu tiên,nhưng vì lý do bảo mật,bảo mật ở đây chính là khi truyền lấy dữ liệu từ form,nếu các bạn sử dụng method =”get” ở form thì tương ứng phương thức doGet() sẽ nhận các dữ liệu đó và mỗi khi dùng method=”get”,thông tin dữ liệu sẽ được show trên url cho nên thường chúng ta sử dụng method =”post”,vậy những nội dung viết ở phương thức doPost() để hiển thị được ở trình duyệt các bạn cần gọi phương thức doPost() ở doGet().
Tiếp theo,các bạn quan tâm đến những phần mà tôi in đậm. Để sử dụng được phương thức forward() chúng ta cần có đối tượng dispatcher được tạo ra từ RequestDispatcher.index.jsp truyền vào trang jsp muốn chuyển tiếp đến.Các bạn truyền vào một trang jsp bất kỳ nhé.
Tạo một trang index.jsp trong WebContent và viết một số nọi dung đơn giản như sau :
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Lập trình web với JSP/SERVLET - Bài 1 - Tạo chương trình đầu tiên HelloWorld</title>
</head>
<body>
<h1>Chào mừng bạn đến với Blog : itphutran - Chia sẽ những kiến thức về lập trình</h1>
<div>
<p>Nội dung bài học : </p>
<h2>Lập trình web với JSP/SERVLET - Bài 1 - Tạo chương trình đầu tiên HelloWorld</h2>
</div>
</body>
</html>
Tiến hành chạy lại server,chúng ta sẽ chạy từ file servlet HelloWorldController,từ đó nó mới chuyển tiếp đến file jsp.Một khi các bạn có nội dung thay đổi trong file servlet,thì cần start để chươn trình tiến hành build lại nhé.
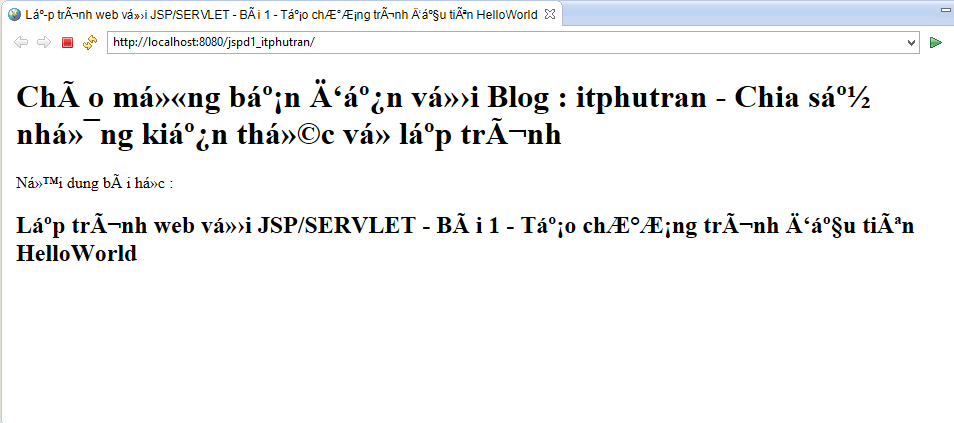
> Kết quả :

Mặc định đối với tất cả các ứng dụng web,khi chạy thì mặc định sẽ chạy file index nếu trong project có tên file này.Cho nên lúc này lý do tại sao đường dẫn của tôi là /jspd1_itphutran/,bây giờ các bạn thêm vào đường dẫn mà các bạn đã mapping trong file xml.

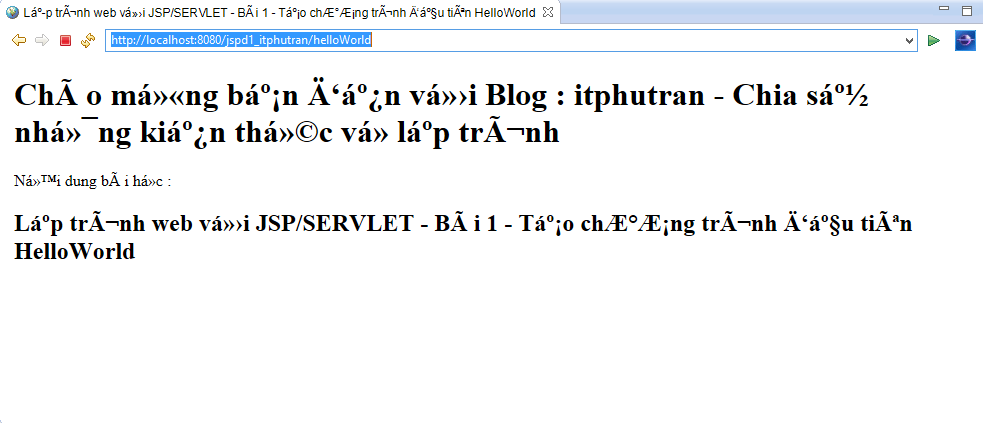
Vậy chúng ta đã mapping thành công,đường dẫn lúc này là /jspd1_itphutran/helloWorld nhưng nội dung của file index.jsp
Khắc phục lỗi font chữ trong file jsp
Như ví dụ trên,bạn đọc thấy rằng chúng ta đã hiển thị được nội dung file index.jsp tuy nhiên vẫn còn lỗi font chữ,với bất kỳ một lập trình viên lập trình web nào ,ai cũng biết font “UTF-8” là font để hiển thị được tiếng việt, mặc định khi tạo ra một file jsp sẽ là font ISO-8859-1.Để khắc phục lỗi font chữ trong file jsp các bạn sửa lại thành UTF-8 nhé.
Thứ nhất là :
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Thứ 2 :
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
Kết quả khi chạy lại trang :

Ở đây tôi cũng có một bài viết chi tiết để khắc phục lỗi font chữ khi chuyển từ file html sang jsp,sau này sẽ áp dụng cho một ứng dụng java web với jsp servlet,các bạn có thể tham khảo :
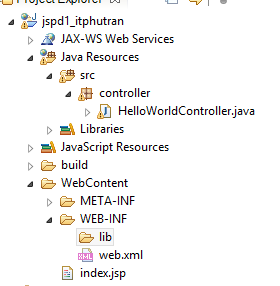
Sau đây là cấu trúc dự án :

Kết Luận :
Như vậy ở bài 1 này với nội dung học java web với jsp/servlet -Bài 1 : Tạo chương trình đầu tiên và kiến thức cơ bản chúng ta đã nắm được một số kiến thức như sau :
- Cách tạo ra một chương trình HelloWorld với JSP
- Cách tạo ra một chương trình HelloWorld với Servlet
- Kỹ thuật forward trong Servlet
- Mapping file servlet
- Khắc phục lỗi font chữ trong file jsp
- Cấu trúc một dự án java web đơn giản
- Quy trình chạy một file servlet,hiểu về cách làm việc với một file servlet.
Bài 2 có rất nhiều kiến thức hấp dẫn cũng như nó rất quan trọng đối với một ứng dụng java web với jsp servlet.Tếp tục với loạt bài hướng dẫn tự học java web với JSP/SERVLET,bạn đọc follows fanpge để luôn cập nhật được những bài mới nhất nhé.
Chúc các bạn học tốt!

