Ở bài này tôi sẽ hướng dẫn tích hợp CKFinder vào CKEditor nhiều cách trong php như cấu hình trong các file trong thư mục ckeditor và ckfinder hay file php.
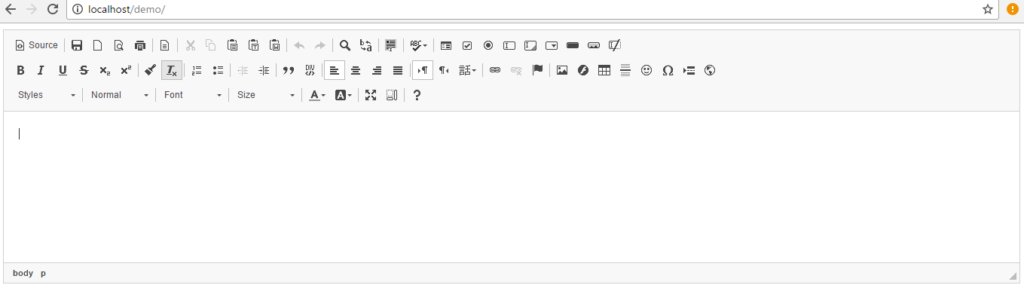
Sau bài này,hướng dẫn tích hợp Ckfinder vào CKEditor các bạn sẽ làm được như phần demo :
DEMO :
Như các bạn đã từng sử dụng CKEditor :
- Ưu điểm : Khi chúng ta định dạng ví dụ như font chữ,hay màu sắc thì chúng ta không cần phải chỉnh sửa viết code,và việc đó là của CKEditor nó làm khi chúng ta định dạng và insert dữ liệu vào database.
- Nhược điểm : Sử dụng CKEditor thì khi upload ảnh từ máy tính của chúng ta lên thì không được,vì lý do như vậy nên chúng ta sẽ tìm hiểu cách để tích hợp CKFinder vào để có thể tải ảnh dưới máy lên server.
Nội dung chính trong bài này :
1.Hướng dẫn tích hợp CKEditor vào website
Bước 1: Download source code ckeditor tại ckeditor,đây là trang chính của ckeditor,tiếp theo các bạn cần giải nén và đặt vào dự án của mình.
Bước 2 : Chèn file ckeditor.js vào trang bạn cần chèn.
Bước 3: Tạo thẻ textarea hoặc một thẻ bất kỳ có id là noidung, sau đó code một đoạn bên dưới thẻ textarea đó :
CKEDITOR.replace( 'noidung');
Lưu ý :
- Ở đây chỉ có thẻ textarea chúng ta mới có thể tích hợp ckeditor vào được.
- ID như chúng ta biết thì nó là duy nhất.
Bước 4 : Sau tất cả thì chúng ta chỉ cần F5 lại là Ok.
Sau đây là cấu trúc dự án của tôi :
Code file index.php :
<html> <head> <title> Ckeditor and ckfinder</title> <script type="text/javascript" src="ckeditor/ckeditor.js"> </script> </head> <body> <form action="" method="post" > <textarea id="noidung"></textarea> </form> <script> CKEDITOR.replace( 'noidung'); </script> </body> </html>
Thành quả :
2.Tích hợp Ckfinder vào CKEditor vào website bằng nhiều cách
Bây giờ chúng ta sẽ cùng tích hợp ckfinder vào ckeditor bằng nhiều cách.
Cách 1 : Đầu tiên sẽ chúng ta sẽ config trực tiếp trong file đang sử dụng,ở đây chính là file index.php như sau :
<html>
<head>
<title> Ckeditor and ckfinder</title>
<script type="text/javascript" src="ckeditor/ckeditor.js"> </script>
</head>
<body>
<form action="" method="post" >
<textarea id="noidung"></textarea>
</form>
<script>
CKEDITOR.replace( 'noidung',
{
filebrowserBrowseUrl : 'ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : 'ckfinder/ckfinder.html?type=Images',
filebrowserFlashBrowseUrl : 'ckfinder/ckfinder.html?type=Flash',
filebrowserUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
});
</script>
</body>
</html>
Tiếp theo các bạn cần config lại file config.php trong thư mục ckfinder như sau :
$config['authentication'] = function () {
return true;
};
Mặc định bằng false,chúng ta cần đăng nhập vào ,có session thì mới có thể upload hình được,chúng ta sẽ sửa lại thành true.Lưu ý đây là phần bảo mật.
Bây giờ chúng ta sẽ F5 lại và xem thành quả nhé.
Như vậy chúng ta đã tích hợp CKFinder vào CKEditor bằng cách thứ nhất để có thể tải ảnh từ máy tính lên server.
Cách 2 : Cấu hình tích hợp Ckfinder vào CKEditor trong file config.js.
Cấu trúc dự án và cấu hình tương tự như các file ở trên,tuy nhiên bay giờ thay vì cấu hình trực tiếp trong file đang sử dụng thì chúng ta sẽ cấu hình trong file config.js trong thư mục ckeditor như sau :
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?type=Images';
config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?type=Flash';
config.filebrowserUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash';
};
Chú ý : Tất cả các ảnh upload lên thì sẽ lưu ở đâu? Câu trả lời là chúng ta sẽ config trong file config.php trong thư mục ckfinder.Hơn nữa,nó là đường dẫn tương đối nên các bạn cần để dấu / đại diện cho thư mục gốc nhé.Cụ thể là như sau :
'baseUrl' => '/demo2/userfiles/'
Sau đó các bạn cần F5 lại và test và xem thành quả khi tích hợp Ckfinder vào CKEditor như thế nào nhé!Kết quả hoàn toàn tương tự đúng không nào.
3.Kết Luận
– Ngoài những cách tôi hướng dẫn tích hợp Ckfinder vào CKEditor trong php như trên,còn một số cách để các bạn config khác nhau,có thể tham khảo những link hướng dẫn của trang chủ ckfinder và ckeditor ở dưới nhé :
- http://docs.cksource.com/CKFinder_2.x/Developers_Guide/PHP/CKEditor_Integration
- http://docs.ckeditor.com/#!/guide/dev_ckfinder_integration
– Các bạn có thể config css cho ckeditor để chỉnh sửa lại giao diện của ckeditor như sau :
- http://docs.ckeditor.com/#!/guide/dev_configuration
- http://docs.ckeditor.com/#!/guide/plugin_sdk_styles
Chúc các bạn thực hiện thành công!